Launce, Automate, Run Your System with Ease
Developing framework-based Multi-level Marketing software from simple to advanced compensation plans, Zoenixasia web solutions offers to boost your marketing business. We have it all covered, including hybrid plans, complicated MLM plans and apps development.




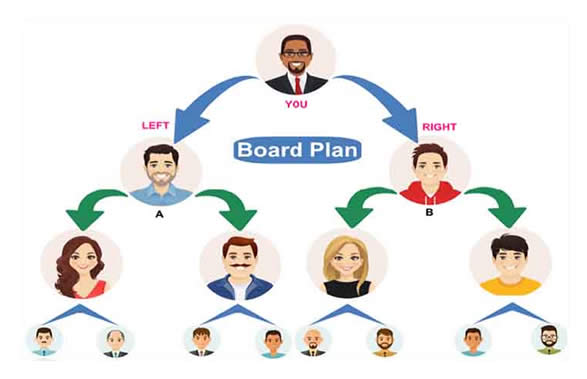
Otherwise known as Forced Matrix MLM plan or Ladder Plan. The matrix plan is seen as a pyramid where members are arranged into a fixed number of width and depth or rows and columns. In the Matrix MLM plan, the width is limited and so serves as a huge motivation for more members to be hired in the downline.


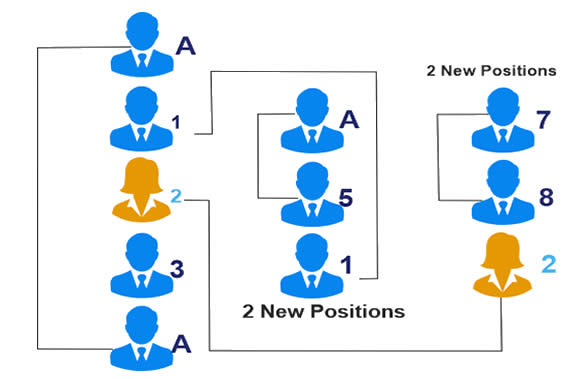
The Stair Step Plan provides a better opportunity for anyone to get up the ladder quickly. It is capable of making anyone a boss as a result of the breakaway option it possesses. For this reason, it is also known as the Stair-step Breakaway Plan. This Plan usually starts like the MLM Uni-level Plan since it possesses the unlimited number of frontline positions.

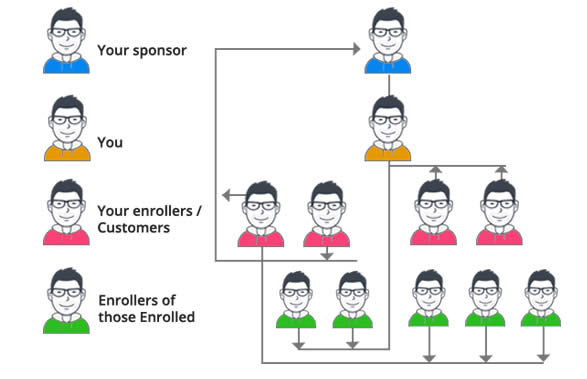
With this plan, members are able to accumulate wealth for themselves. It is also called the Unilevel X Up MLM since compensations can be paid from the X level irrespective of what number X may represent. It is referred to as “Pass-up” sales by some since the sales made are actually passed to a user’s upline.


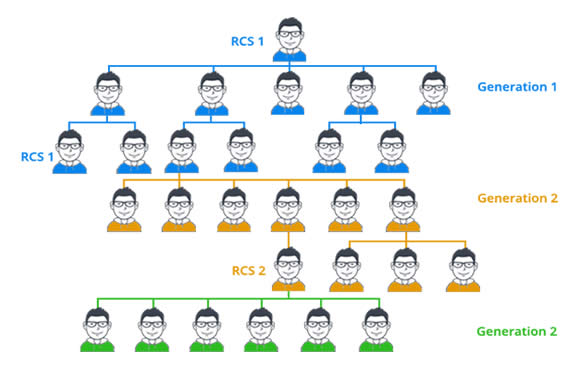
The Generation MLM Plan also known as Gap Commission Plan or Repurchase Plan proposes a concept that is entirely based on mouth advertisements and a group of members. Here, the products of downline members are promoted by the sponsors or uplines and they in-turn benefit bonuses and compensations when specific targets are met.

Party Plan MLM is a system initiated by business administrators and marketers to enable them to promote and market their products and services during a social event like a get-together party, home-based party, etc. These companies or marketers get to sell their products and services while the function is on in an act known as direct selling.
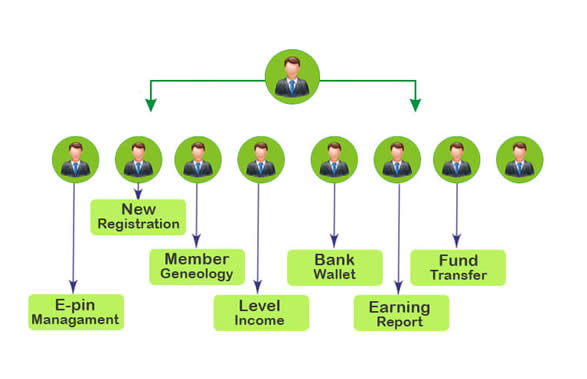
e-Pin
The main purpose of E-pin is to make the payments within the site in a more secure manner. For Subscription Payment, Subscription Renewal Payment, Product Purchase- E-Pin payment methods are usually used.
Automated Replication System
The secret of a profitable affiliate marketing website is its ability to self-replicate when a new member is referred.
When a downline member registers anyone, the new member also gets a personalized website which can handle similar contents like pictures/videos gallery and social media feeds as the original website to further promote the business marketing. Members also have the freedom to customize their own website design using our CMS module or simply selecting any of our preset designs for their replication page.
Dynamic Wallet System
Withdrawal and Payment
The script comes with various payment options for both offline and online payments.
Easily accept payment via Paypal, Bankwire, Payeer, Bitcoin, Epin, Ewallet, Cash On Delivery (COD), Authorize.net, Payza, Solid Trust Pay, Skrill, Okpay, Hdmoney, Webmoney, etc. This optional help you accept payments with more of some of the other popular payment gateways.
Powerful Admin Features
Promotional Tools
Attract more prospects through omnichannel promotions. Our network marketing system is packed with intelligent promotional tools to attract more prospects
Website-enhanced dashboard
Integration of a platform where vital information is included in every MLM software platform is provided.